-
FEATURED COMPONENTS
First time here? Check out the FAQ!
I want to highlight changed elements in my list.
My zul
<div apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('ua.admin.model.ServicesAdminViewModel')">
<grid id="grid" model="@load(vm.model)" mold="paging"
pageSize="${vm.pageSize}"
height="700px">
<columns>
<column label="${labels.comm.activated}" align="center"/>
<column label="${labels.comm.provider.name}" align="center"/>
<column label="${labels.comm.provider.id}" align="center"/>
<column label="${labels.comm.provider.title}" align="center"/>
<column label="${labels.comm.generate}" align="center"/>
<column label="${labels.comm.remove}" align="center"/>
<column label="${labels.comm.config.id}" align="center"/>
<column label="${labels.comm.config.category}" align="center"/>
<column label="${labels.comm.config.title}" align="center"/>
</columns>
<template name="model" var="service" style="overflow: scroll;">
<!--HERE sclass application-->
<row sclass="@load(service.changed?'changedservice':'')">
<checkbox checked="@bind(service.activated)" disabled="@load(empty service.configId or empty service.providerId)"
onClick="@command('changeActivated', service=service)"/>
<label value="${service.provider}"/>
<label value="${service.providerId}"/>
<label value="${service.providerTitle}"/>
<button label="${labels.comm.generate}" disabled="@load(not empty service.configId or empty service.providerId)" onClick="@command('generate', service=service)"/>
<button label="${labels.comm.remove}" disabled="@load(empty service.configId)" onClick="@command('remove', service=service)"/>
<label value="@bind(service.configId)"/>
<textbox value="@bind(service.configCategory)" onChange="@command('updateChangedValue', service=service)"/>
<textbox value="@bind(service.configTitle)" onChange="@command('updateChangedValue', service=service)"/>
</row>
</template>
</grid>
</div>
And style
<style>
.changedservice.z-row {
font-weight: bold !important;
background-color: #4fb7ff !important;
}
</style>
But it applied to row sclass and not applied to cell.
Also i tried to use ".changedservice.z-column-content" or ".changedservice.z-row-content" and apply it to each element in the row.
In this case I can't even see it in dev tool.
Help please)
To set row background, you need to override .z-row-content. it requires a Descendant combinator
.changedservice .z-row-content {
font-weight: bold ;
background-color: #4fb7ff ;
}
Notice that there is a space character between 2 class selectors which is different from your original usage .changedservice.z-row-content (no space between them)
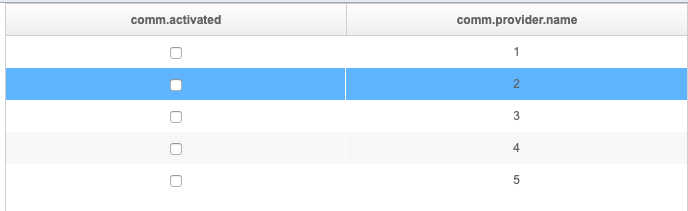
The result will look like:
(The second row has .changedservice.)

Asked: 2019-12-05 22:36:33 +0800
Seen: 12 times
Last updated: Dec 06 '19