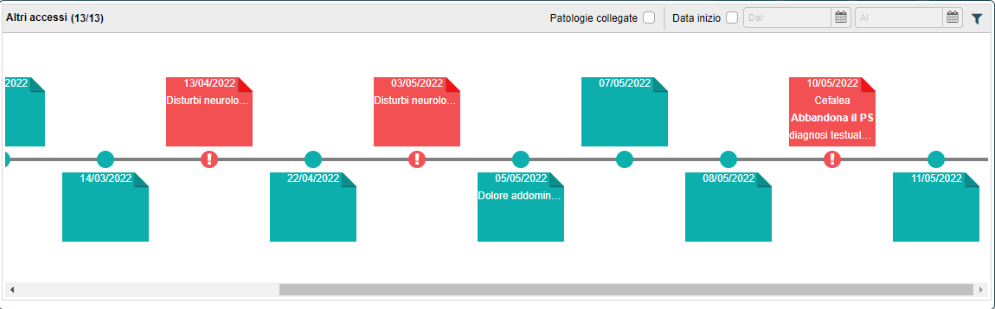
Hi hawk, thanks for your reply. My linelayout is inside a fixed width div. It represents emergency department encounters of a patient, so it could have 1..x lineitems (x could be equals to many dozens). I'm trying to find the best solution to make it as readable as possible.
filippoluchini ( 2022-05-05 16:37:45 +0800 )edit-
FEATURED COMPONENTS