I have tried but it's failed. Who else is there? Thanks!
longdv1208 ( 2017-03-29 06:02:06 +0800 )edit-
FEATURED COMPONENTS
First time here? Check out the FAQ!
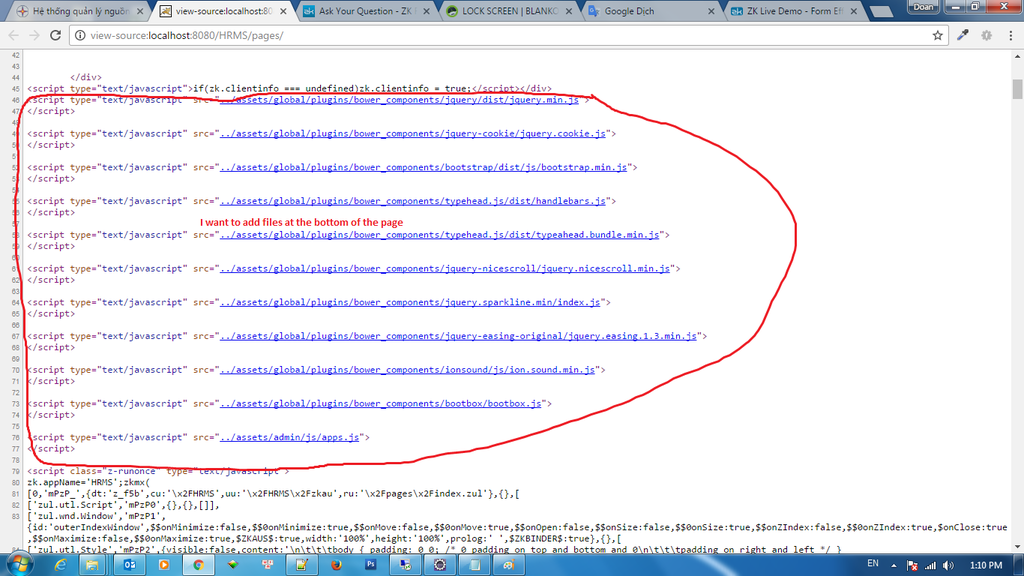
I would like to use some extended template themes. I need to add a javascript file to the bottom of the page. So what do I have to do.


Hello ongdv1208,
So basically there are two options:
Ref: http://stackoverflow.com/questions/16260498/push-footer-to-bottom-when-page-is-not-full
Best Regards,
Darksu
I want the javascript file that is rendered at the bottom of the page just like the image above
Hello ongdv1208,
Please find below a sample that i made using zhtml:
<zk:zk xmlns="native" xmlns:x="xhtml" xmlns:sh="shadow" xmlns:zk="zk" xmlns:z="zul">
<x:html lang="en">
<x:head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="description" content="Bootstrap Admin App + jQuery">
<meta name="keywords" content="app, responsive, jquery, bootstrap, dashboard, admin">
<title>FlexReporter</title>
<!-- =============== VENDOR STYLES ===============-->
<!-- FONT AWESOME-->
<link rel="stylesheet" href="../vendor/fontawesome/css/font-awesome.min.css">
<!-- SIMPLE LINE ICONS-->
<link rel="stylesheet" href="../vendor/simple-line-icons/css/simple-line-icons.css">
<!-- ANIMATE.CSS-->
<link rel="stylesheet" href="../vendor/animate.css/animate.min.css">
<!-- WHIRL (spinners)-->
<link rel="stylesheet" href="../vendor/whirl/dist/whirl.css">
<!-- =============== PAGE VENDOR STYLES ===============-->
<!-- WEATHER ICONS-->
<link rel="stylesheet" href="../vendor/weather-icons/css/weather-icons.min.css">
<!-- =============== BOOTSTRAP STYLES ===============-->
<link rel="stylesheet" href="css/bootstrap.css" id="bscss">
<!-- =============== APP STYLES ===============-->
<link rel="stylesheet" href="css/app.css" id="maincss">
<link rel="shortcut icon" href="http://sstatic.net/stackoverflow/img/favicon.ico">
</x:head>
<x:body viewModel="@id('vm') @init('sample')">
<div class="wrapper">
</div>
<script src="js/app.js"></script>
</x:body>
</x:html>
</zk:zk>
Best Regards,
Darksu
I have tried but it's failed. Who else is there? Thanks!
longdv1208 ( 2017-03-29 06:02:06 +0800 )editI have tried but it's failed. Who else is there? Thanks!
Asked: 2017-03-28 06:16:19 +0800
Seen: 50 times
Last updated: Nov 19 '18
zkspringmvc jar licence is GPL ?
Build web application without any zul files
Custom component that extends Textbox does not fire onChange event
java.lang.NullPointerException to update to zk 8.0.1
"Spring Session" + ZK + "Spring core" @Listen method refresh the screen
zk8 client side binding to a viewmodel command seems not to work
upload event dialog do not open in browser
Notification is not shown inside sticky block
Where can I find documentation (like ZK Developer's Reference) for ZK 8.0.2.2 ?